IFMP Database Application
I was asked to create this application in the summer of 2015 in order to help a nonprofit organization India Foundation of Metropolitan Princeton keep track of its members. I wrote this application in VB.Net and it access a MSSQL database. This project taught me a lot about meeting specifications and how to create a UI that would be intuitive and simple to use for the user. Up until this project I was mostly coding things that used the command line, so creating a GUI was a good learning experience.
IFMP needed a more efficient way to store and access their members list compared to the method they were using at the time which was to collaborate the membership information collected by multiple people into an excel spreadsheet that had to be maintained manually. This was important because members had to pay annual dues and having an outdated membership list could cause a lot of problems or people could say they had paid when they really hadn’t, but if the membership list wasn’t current they would be let in. To solve this problem I created a MSSQL database to store information about each member such as First Name, Last Name, Phone Number, Family Size (membership would cost different amounts based on this), Address etc. Using a VB.Net front end users can access this database and easily lookup members by name, last name or an ID Column field then easily update the information of the member and send those updates back to the database, no excel sheets involved!
Working on this project taught me a lot about software design and development as
well as testing and debugging. I had only worked on assignments in my classes which
required the command line and had never made a GUI/Front end to any of the work I had
done. It was a great learning experience to develop the user interface that would make
it easy for someone to interact with my code and it also was something I had not done
before this project. I also learned some basic SQL from this project as well as how to
send emails from this application to certain members based on criteria ( for example
sending an email to everyone who was inactive asking them to renew their membership).
I still do work on it today if the organization needs new features added although for
the most part the application is complete.
I will outline some of the features of this program below. The features listed below
are not all the features of the project because I am still working on documenting them.
Some features also include the ability to save the contents of the membership table to
an excel sheet, send emails using SMTP/Gmail/EAGetMail to members in the database using
the email address field based upon certain criteria (IE if they are members are nonmembers)
and resizable mode (two options 1080 x 720 and 1548 x 825). I will get around to documenting
all the features of the application.
Source code can be found here .

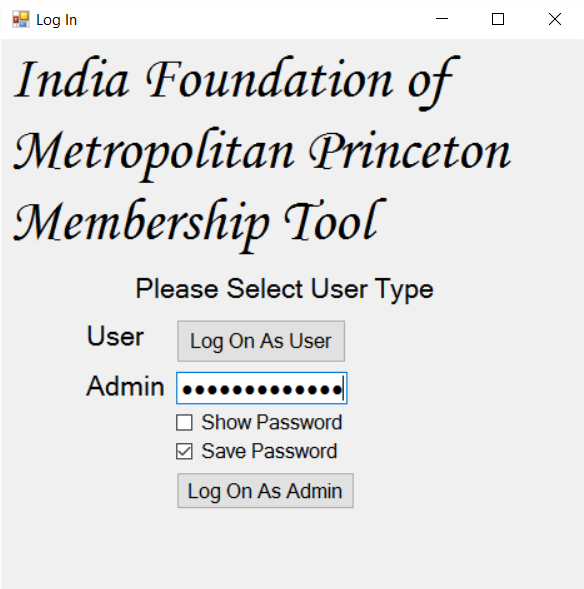
This is the basic login screen. You can log onto this application as either a user or an administrator.

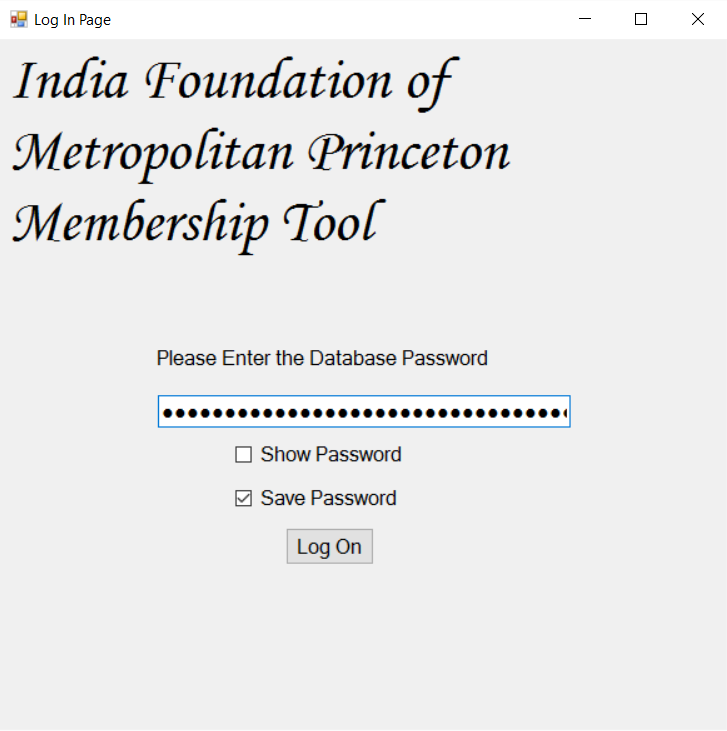
This is the screen that allows you to log into the database. You will need to have your IP address added to a list of IP's addressed allowed to access the database before you can use this application. If your IP address isn't on that list then you cannot proceed further.

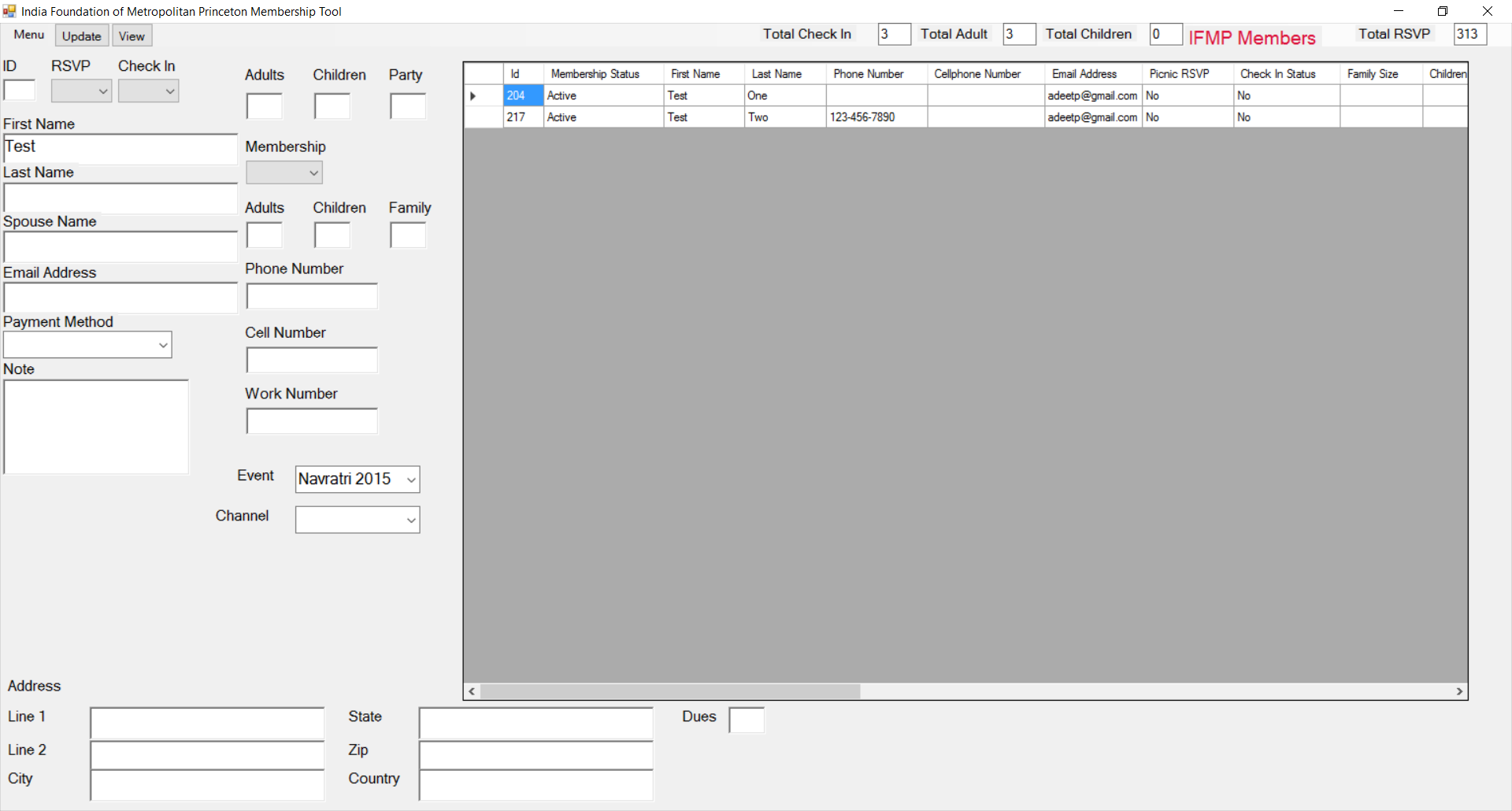
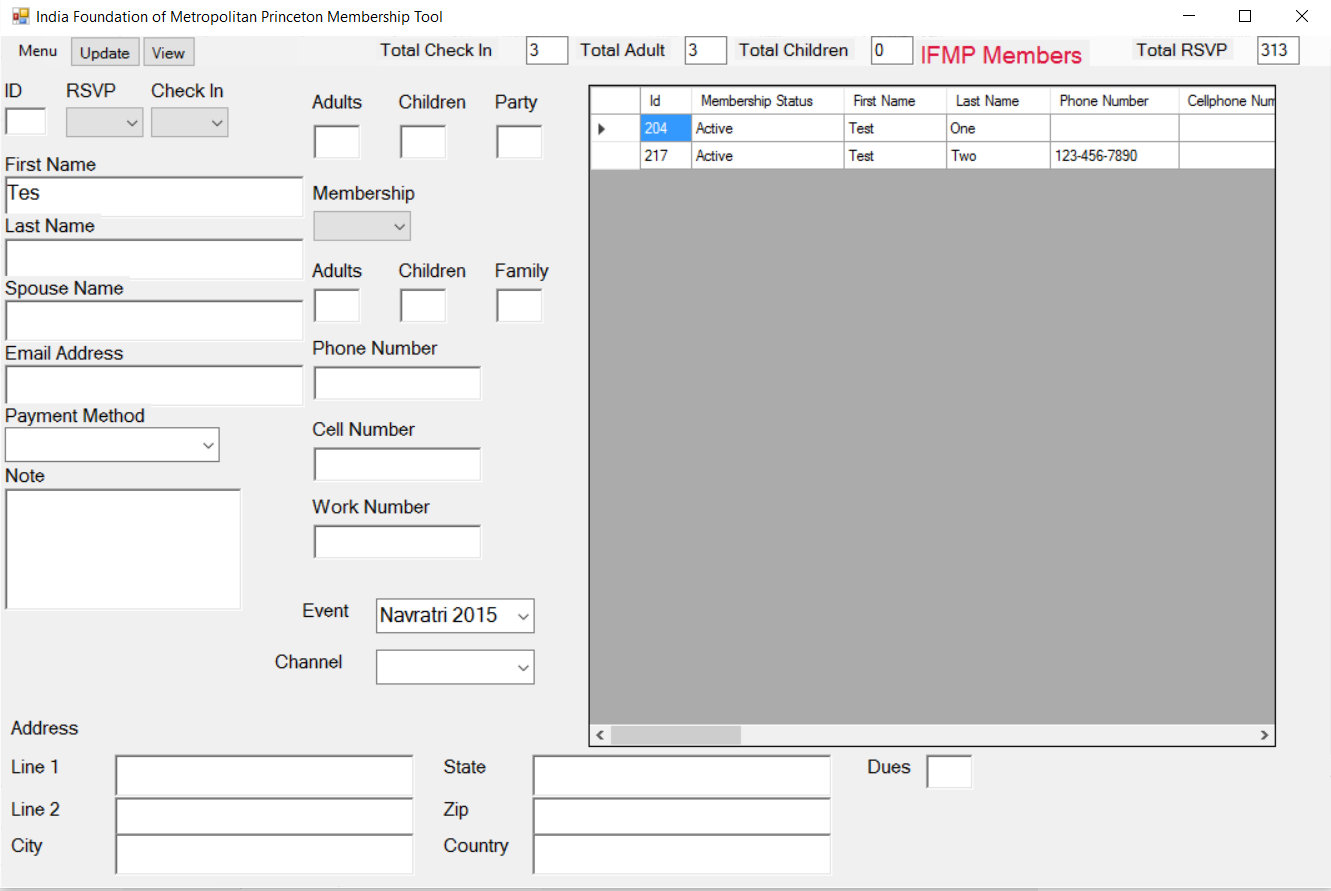
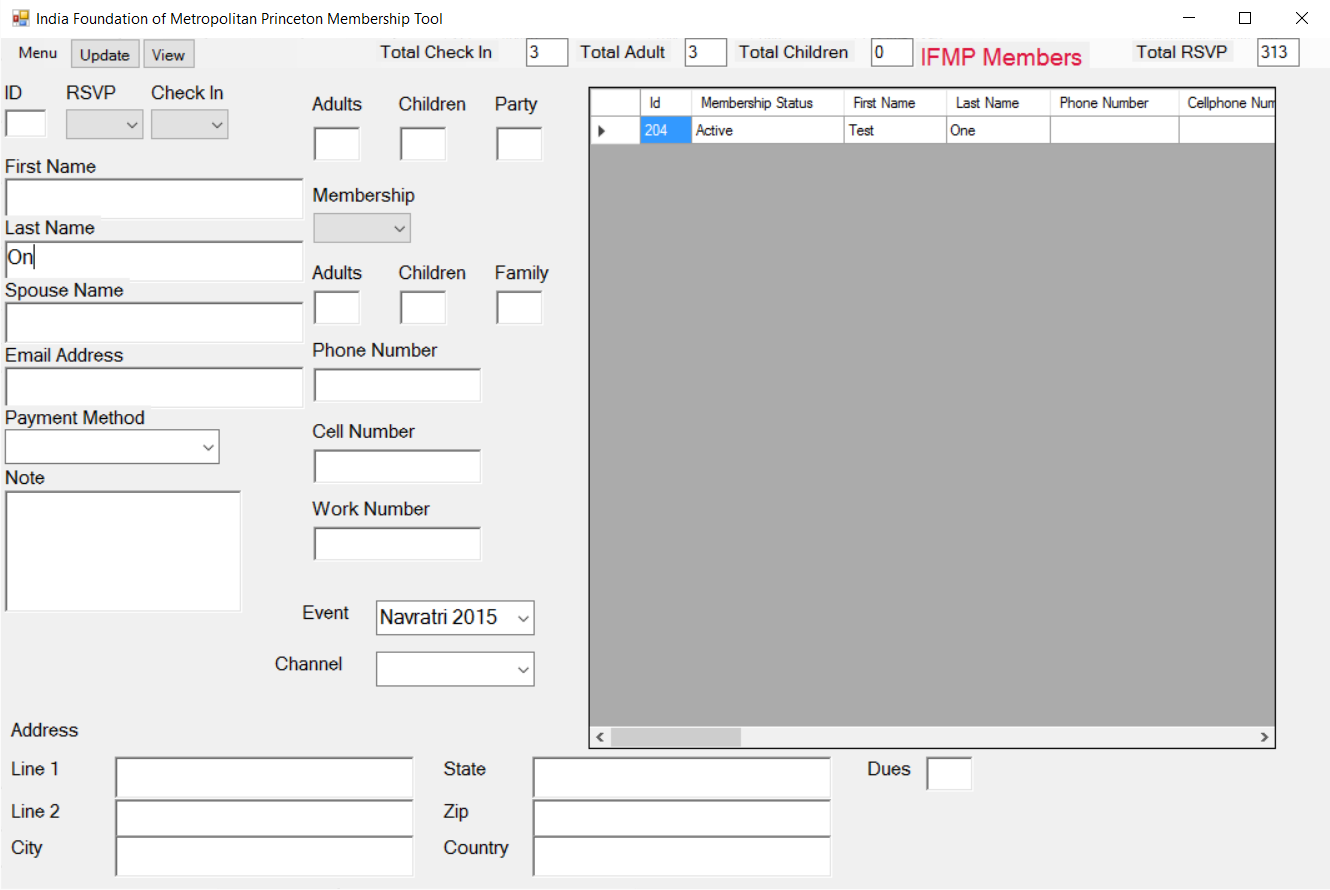
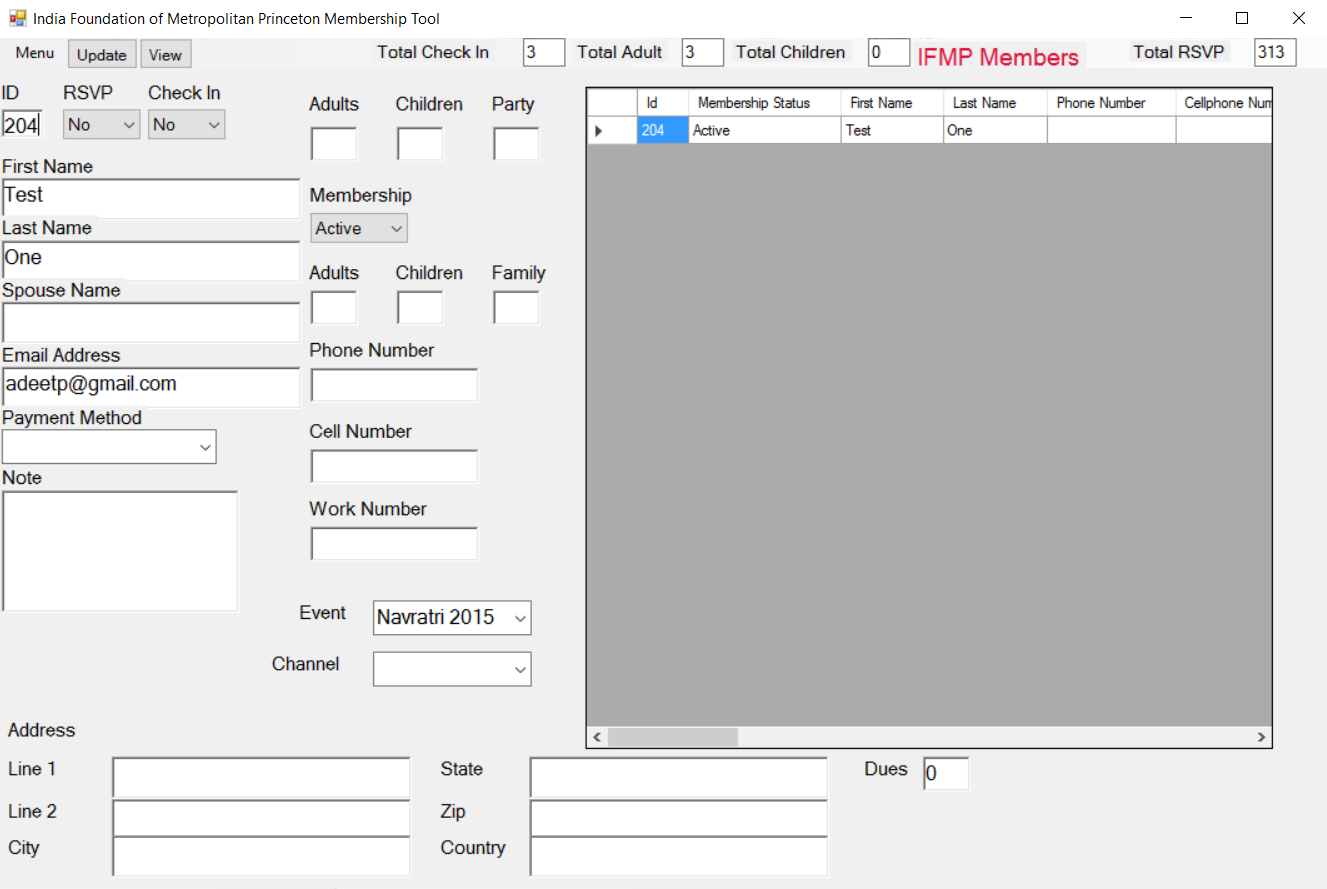
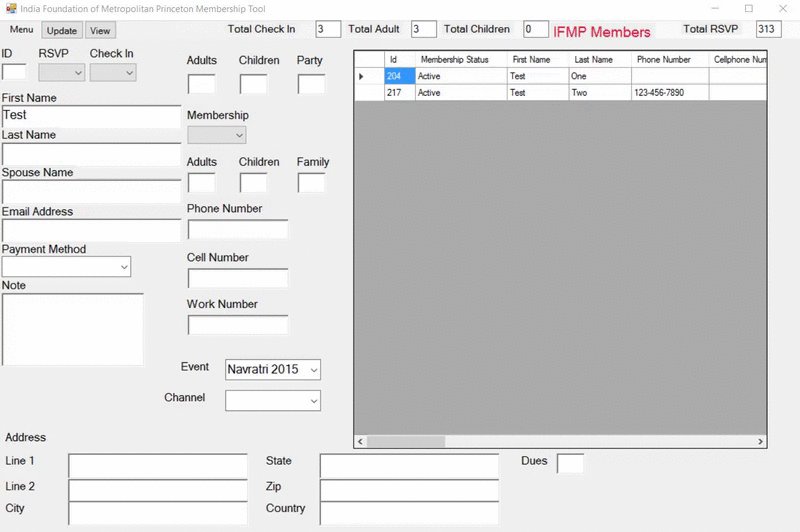
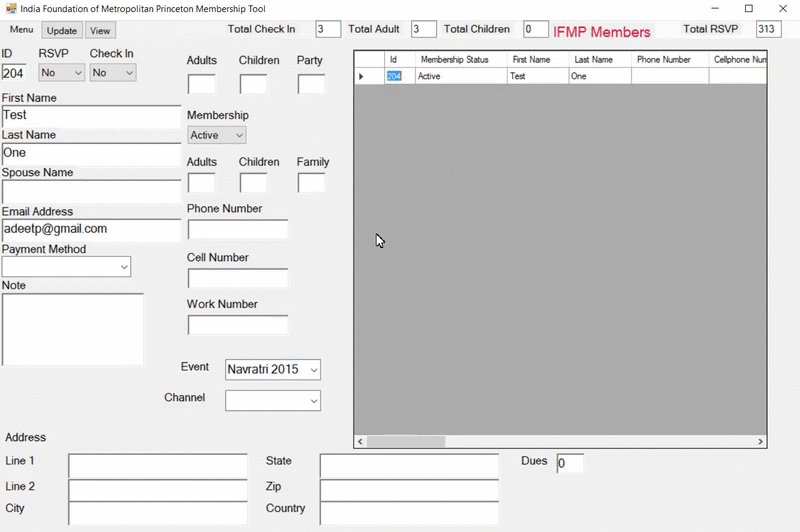
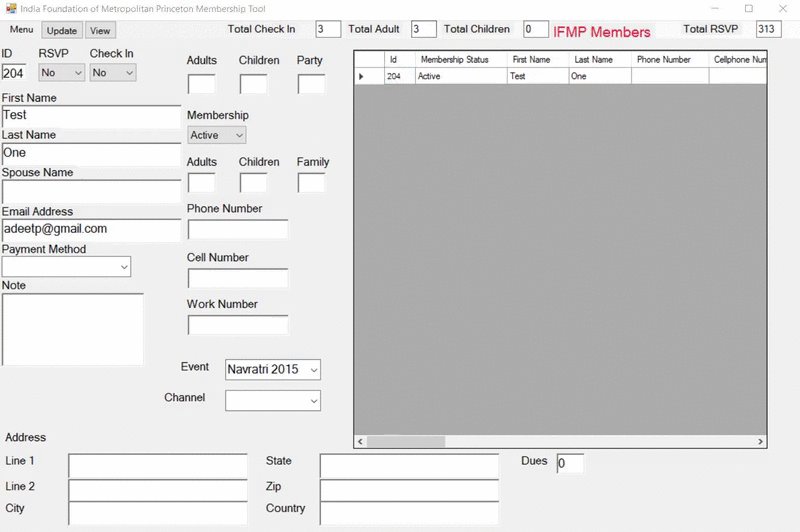
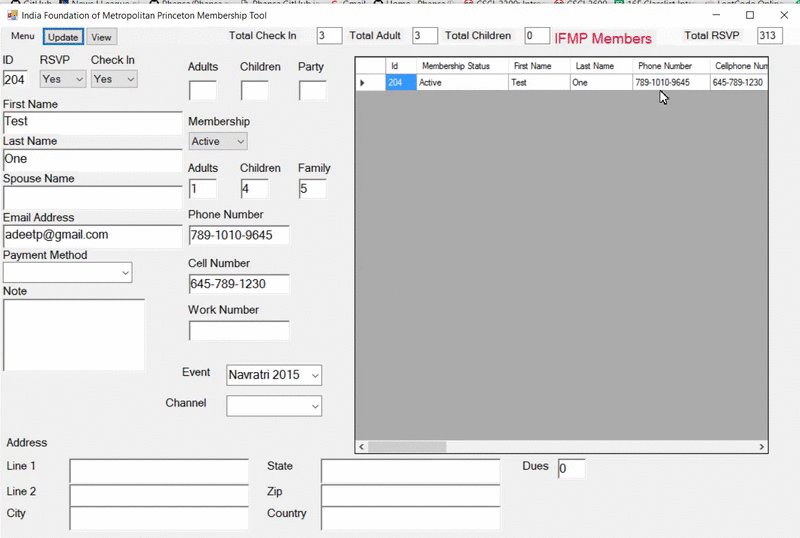
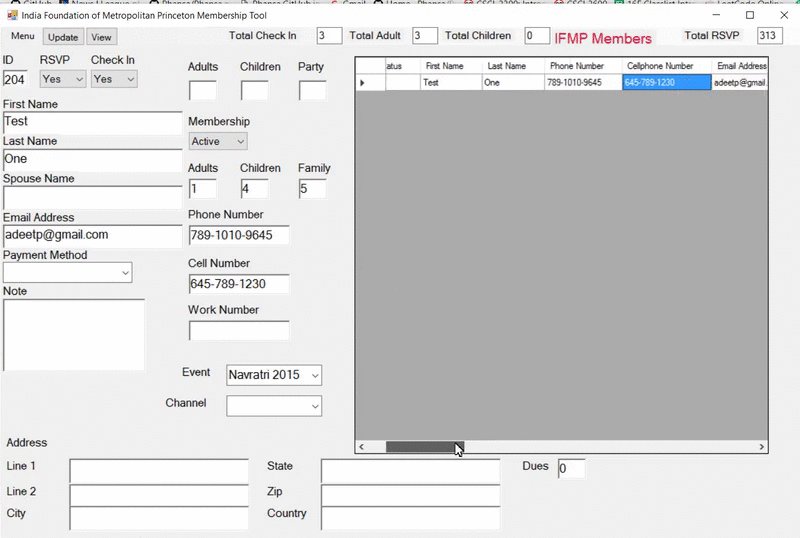
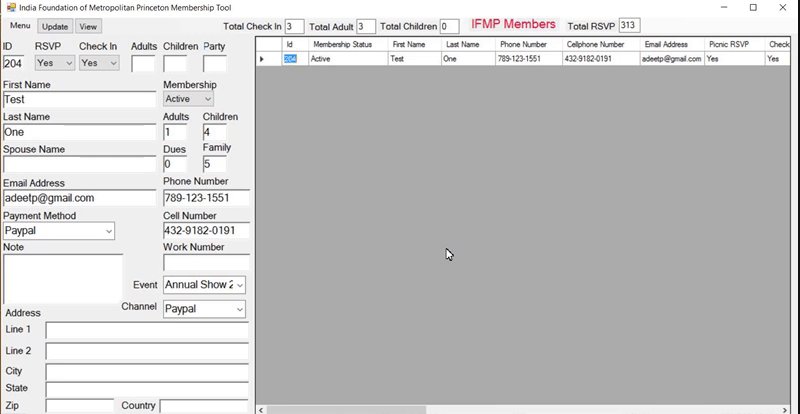
This is the main user interface. It contains many features that I will go over. For demonstration purposes I have excluded all actual members and am just using fake members I created named test one and test two. A feature of this application is the ability to search for members by either typing part of their first/last name or typing their ID into the corresponding textboxes.
First Name Search

Last Name Search

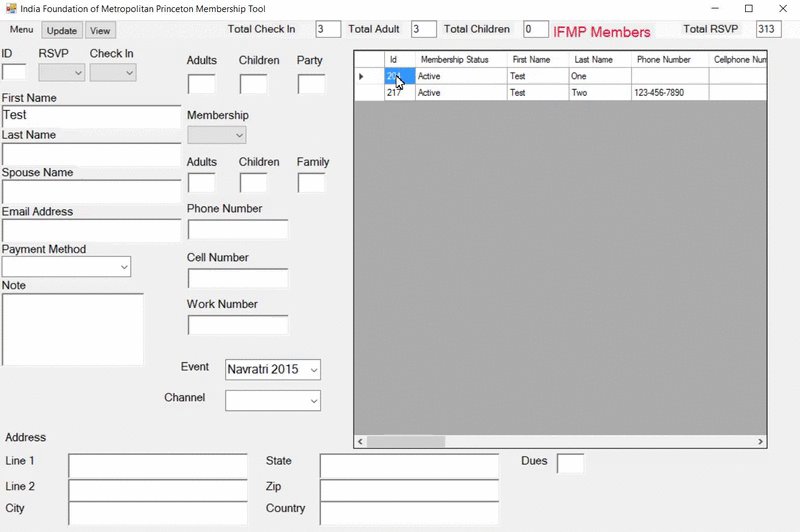
Id Search

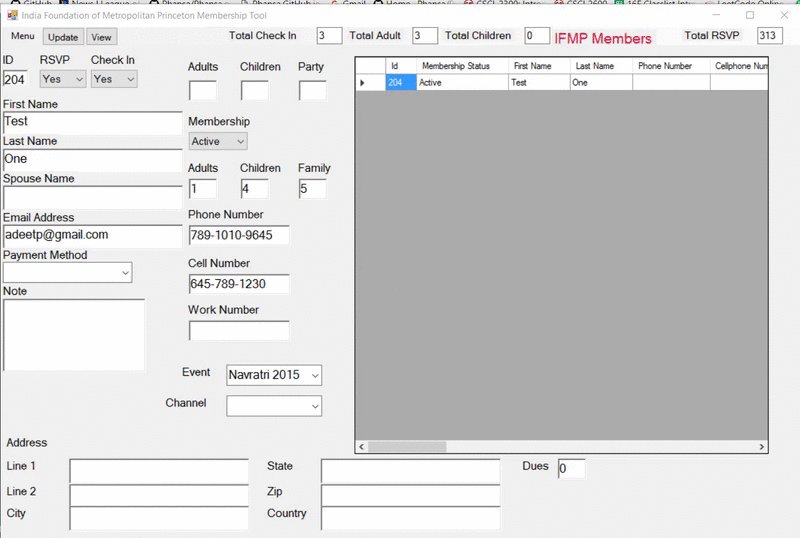
A user may click on the ID column of any member and autofill the textboxes with the data stored in the database corresponding to that member.

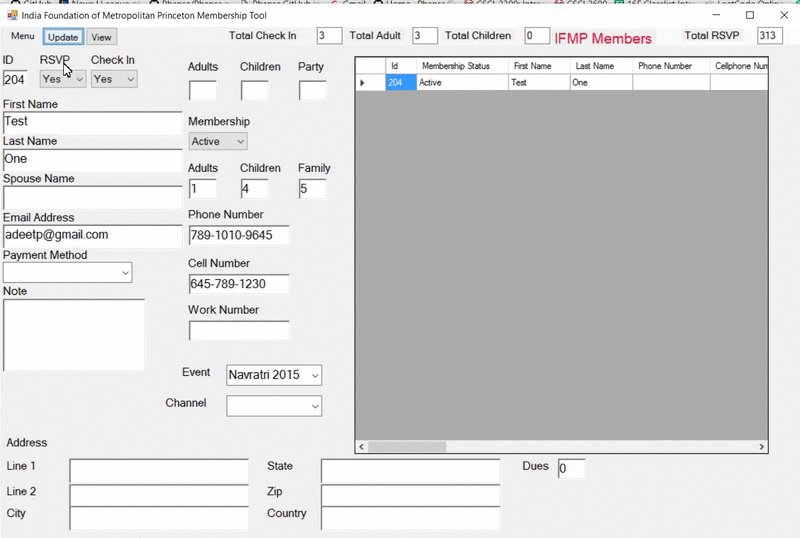
A user may fill in textboxes then press update in order to update the information stored in the database.

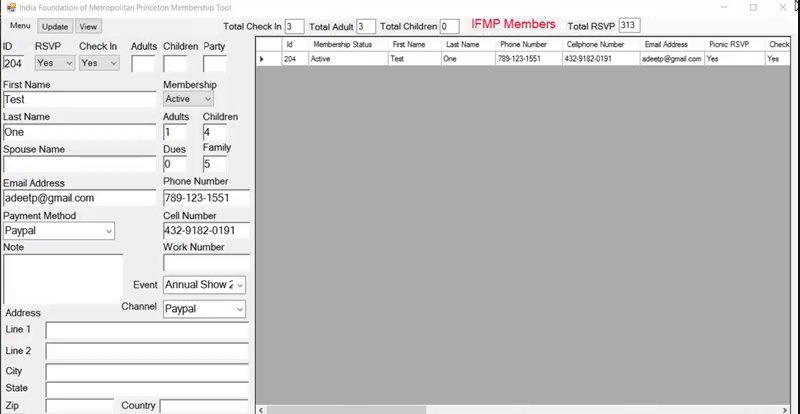
Add Member
This is the Add Member interface. ID Number is filled in automatically by checking the existing ID's and adding + to previous highest number. Default Event/Payment/Channel are filled in automatically by reading in from the settings table. The user must enter a First/Last name for each member as well as an email address.



When all fields have been filled out as desired, a Welcome Email will be sent to the member containing information about the Organization and their membership ID/information we have stored about them in the database. This is doing using SMTPServer and Gmail.

Tables
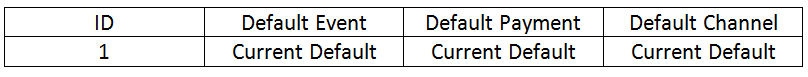
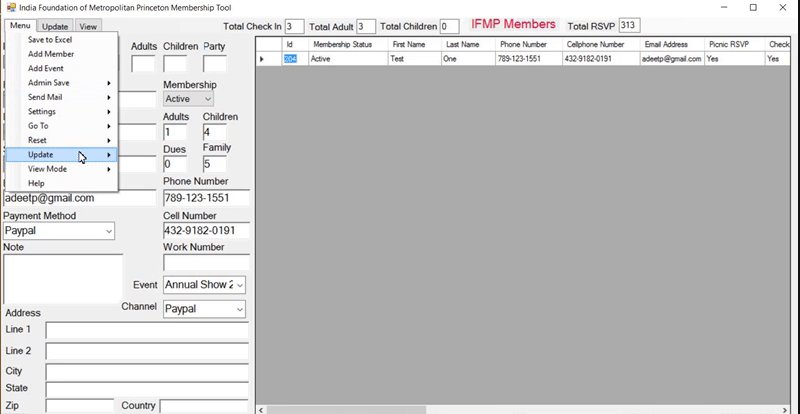
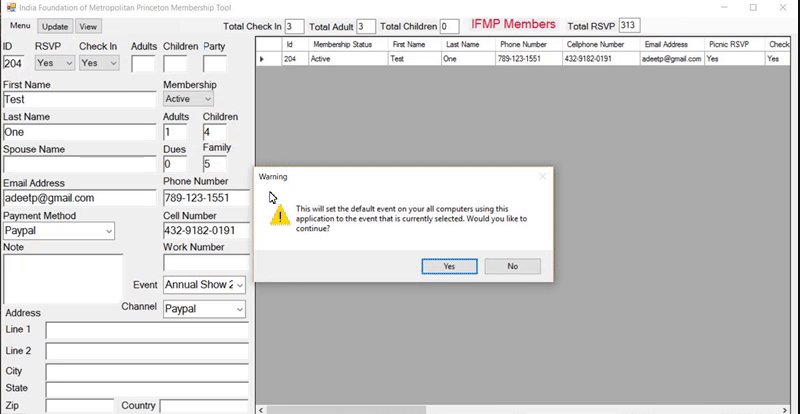
The main table being used is called membership. The defaults table is used to store default values for event/channel/payment method that will be autofilled when add member is called. The user can press menu->settings->set default event/channel/payment. The defaults table will then be updated with the currently selected value for any of these three combo boxes.
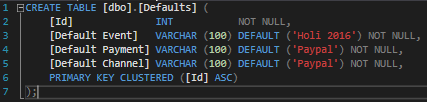
Default Table Structure

Setting Default Event

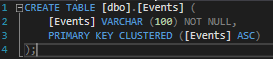
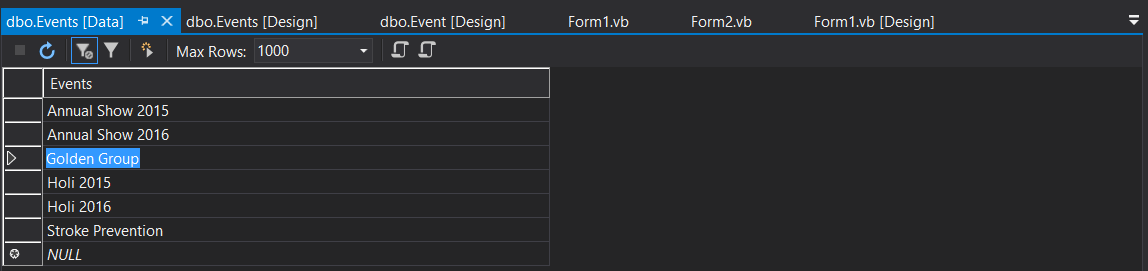
The values that can be chosen are based off three other tables, Events/Channels/PaymentMethods. Each of these tables contain one field (Events/Channels/PaymentMethods) which are primary key and are sorted in ascneding order. Below is an example of the event table, however the Channel and Payment tables are the same.
Event Table Structure

Event Table Contents

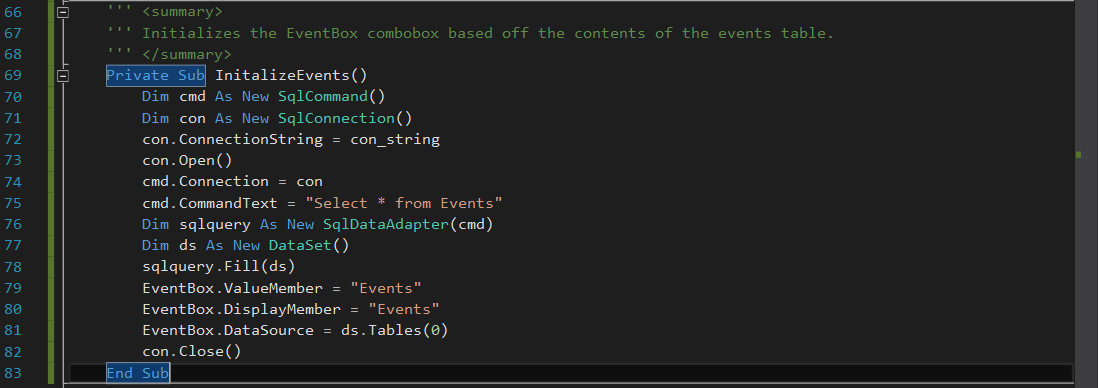
The following code will initalize the EventBox combo box based on the contents of the Events Table. Of course, the same method is called to initialize the Payment/Channel combo boxes.

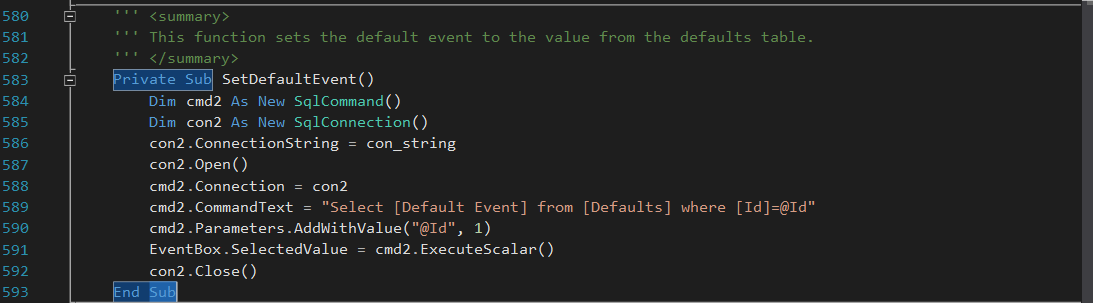
When the application loads or add member is called, the following code will execute to find the current default values for the Event/Payment/Channel boxes and set the value to the defaults. For Payment/Channel, the select statement is just select [Default Payment] / [Default Channel]

Below you find the structure of the tables used in my application
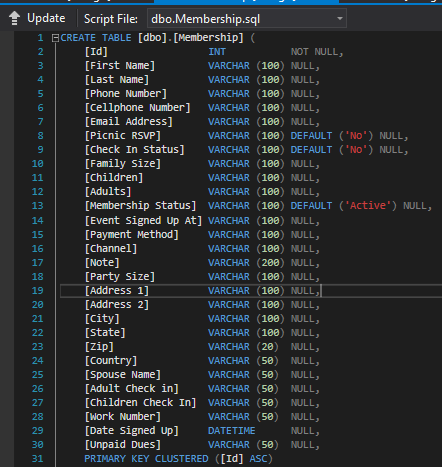
Membership Table

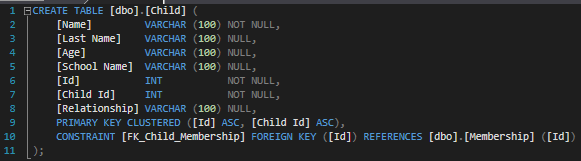
Child Table

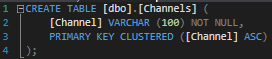
Channel Table

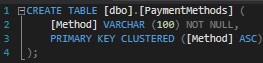
PaymentMethod Table

Default Table

Pokemon Snowdown Project
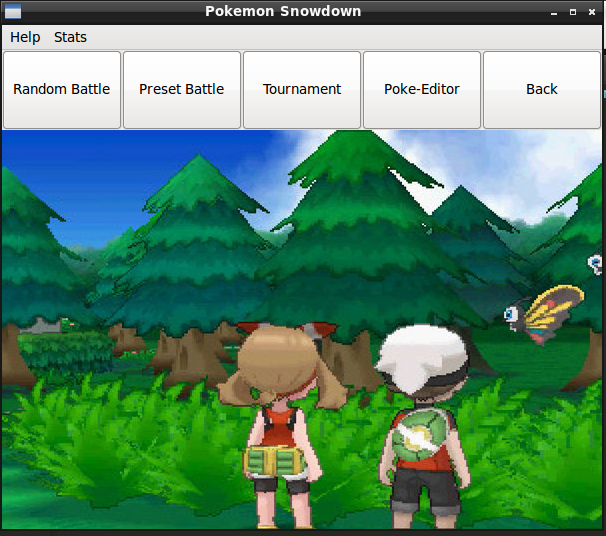
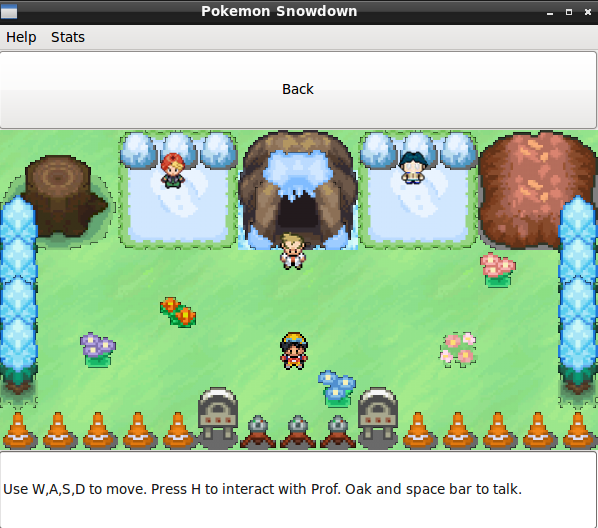
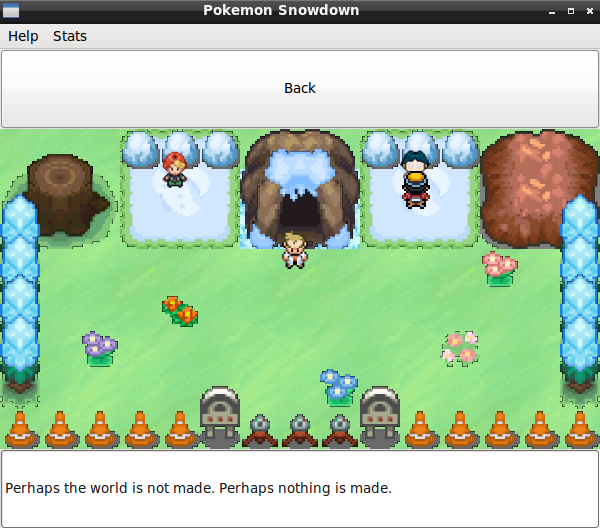
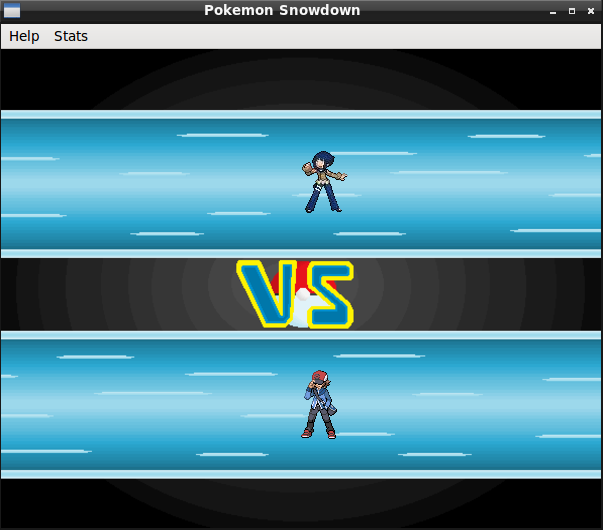
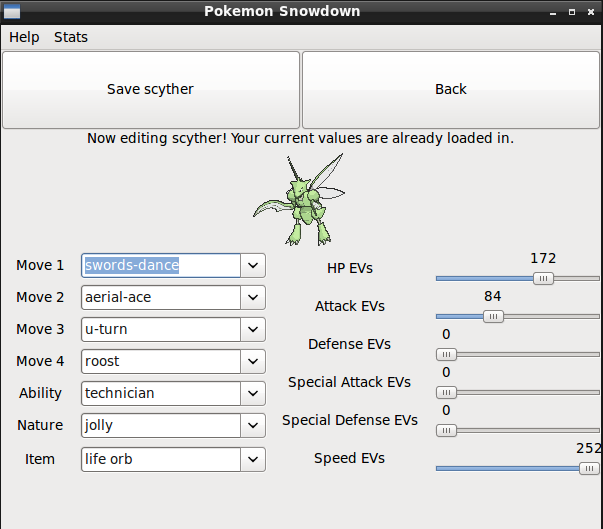
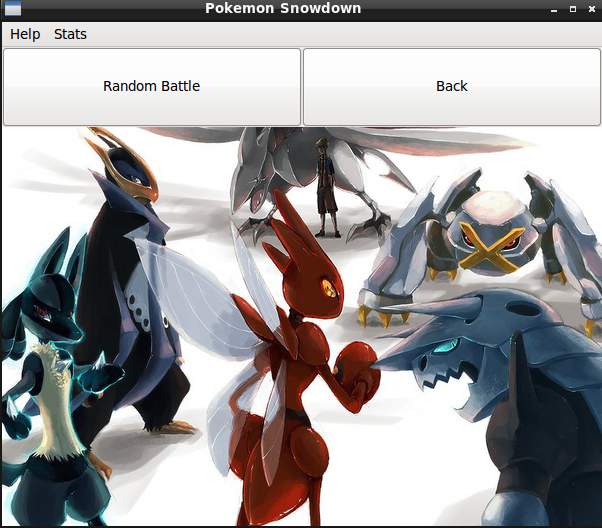
I worked on this project as part of one of my classes, Introduction to Open Source, and continued working on it beyond that class. Here is a nice presentation on what we contributed to this project as part of that class. The project can be found here. I created the wiki for this project documenting the features of the game as well as how to install the game. I would like more people to contribute to this project if possible, so I added some pages on how people can get involved. This is a Pokemon battle simulator written in OCaml that requires a linux machine/virtual machine to run. Here are some images of what the game interface looks like.






Here are all the trainers currently in the game!




























































Pokemon Snowdown Gameplay Video (Please play at 1080p quality or the highest you can support)
Riot Games API Project
I had created an Excel spreadsheet of all of the League of Legends skins I owned and wanted a way to visually display them somehow. Skins in League of Legends are customizations that change the way certain characters look in game that are purchaseable for money. There isn't really a method built-in into the game to see all of the skins you currently own. I decided to manually go through each champion(character in the game) I owned and look through the skins I had for them and record them into an Excel spreadsheet so I knew what I owned. I wanted to learn how to use the Riot API, so I figured I may as well make a program to read the skins I own and generate an HTML page containing the artwork of each skin. The source code for this program can be be found here . I used a template program from a Youtube video I found in order understand how the the API worked first, then started working on what I wanted to do. Part of this program reads an Excel spreadsheet in as input and outputs a result Excel spreadsheet. This was necessary because when accessing the API I used an exact string match to find out if I owned a champion skin, but in my own Excel spreadsheet I had only written the first part of a skin name (for example Frostfire Annie was just Frostfire) and thus I needed to append the second part(the champion name) to multiple cells in my source excel spreadsheet. Instead of doing this manually, I did it programatically and afterwards double checked to remove some unncessary additions (for example Snowmerdinger is the correct string and Snowmerdinger Heimerdinger is the incorrect string so I had to fix these cases). Then reading in my new Excel spreadsheet, I looped through each champion in the JSON response file then each skins field of each champion to find out the unique number associated with each skin. This number is used to in the image urls to identify which skin is which, so for example Justicar Aatrox is the number 1 http://ddragon.leagueoflegends.com/cdn/img/champion/loading/Aatrox_1.jpg" and the default Aatrox skin is the number 0 http://ddragon.leagueoflegends.com/cdn/img/champion/loading/Aatrox_0.jpg . These URLS are saved into a list that I write to my output HTML file at the very end. I use insertion sort to make sure this list in alphabetical order.
I can expand upon this project in two ways, first would be to style the HTML page
/ make it more interesting. Second I could make a program that would generate the Skins
Excel spreadsheet using data from a user's League of Legends client (as that is the place
where the skin data is stored) and then use that generated Excel spreadsheet to make
an HTML page and host it on my website. Another option would be to create
a webform people can fill out containing all skins in the game then use the response to
make an Excel spreadsheet, run my HTML generating program locally, then finally
upload the page to my website/send the person who submitted the URL a link to their
very own skins page. This method requires that the user will go through all the champions
/skins they own however so it's more time consuming than being able to access the information
directly from their client, however it requires less from a user because they wouldn't have to
install an application/can do it all from the web. This would be a valuable service to
the League of Legends community as currently there isn't a very intuitive way to see
all the skins you have owned at once and I look forward to working on it some more
League Skins Page
Data Structures and Algorithms
These are programs I have written to practice various Data Structures and Algorithms concepts. They can be found on my Github here . There are also solutions to various Hackerank/Leetcode problems I have solved in my free time.
Open Source
I have worked a lot with the Open Source community, both in being an undergraduate programming mentor for the class Introduction to Open Source at RPI as well as contributing to external open source projects. Notably I created a study guide to help students with Quiz 1.
I have made contributions to the open source project LEGUP - a logic helper/puzzle software. I was taken an Introduction to Logic class and had to use this software and noticed it was on Github and had an issue I felt I could work on, changing the background of the tile squares so that they could be clearly distinguishable from the lighted up squares for a light up puzzle game ( issue ). After looking through the codebase and trying to understand what files to change, I was able to implement this feature and get my code merged back into the master branch (contributions).
As part of the Rensselaer Center for Open Source I worked on ZNC Self Message modules , info can be found here .
I also have contributed to the ZNC repository helping with some documentation so that
other developers could have an easier time.
Commits
Hearthstone Hero Power Simulator
I am currently working on a Hearthstone Hero Power simulator. Hearthstone is an online card game
where players create their own decks and play against each other (more info here .
The premise of this project is simulate a Hearthstone match where both players only use their hero power on each turn available. I quickly realized I could apply the Factory design pattern using an abstract Class represents the Hero class (In Hearthstone players choose 1 of 9 heroes each with a different hero power). Once I finish the main design I would like to either learn and use QT to give it a GUI or use another
programming langauge to provide some sort of UI. Additionally I would like to implement the simulator in multiple languages just to get
more experience with OOP. I also have implemented a CMake file in order to link everything toghether easier which is something I had
learned abbout in Introduction to Open Source but never really used until now.
Project can be found here .
This Website!
This website reflects my efforts to learn HTML/CSS. I started from the Github Pages template and am using basic
HTML/CSS right now as I am getting more comfortable with how things works. I intend to switch to using a framework (mostly likely
Boostrap) and making the website mobile friendly, but I am pursuing other projects as of now so it may be a while. I wanted to first
work on making content/exploring what could be done on a website before trying to make it "pretty" and as of now (March 2017) and I
still working on the content part.
UPDATES
4/18/2017- I am currently in the process of using Boostrap across this website and changing some of the pages around.
4/28/2017 - All pages currently use bootstrap. Over the summer I will implement a lot of unimplemented features of some pages and
improve the overall look of the website further.
Nostalgia Card Game Series
5/7/2017- These are a series of pack opening simulator I am creating. Currently I am working on one for Magic the Gathering
and one for Hearthstone. I may do one for Overwatch/mabye heroes of the storm in the future. The projects can be
found here:
Nostalgia MTG
Nostalgia Hearthstone